全部文档
水球图
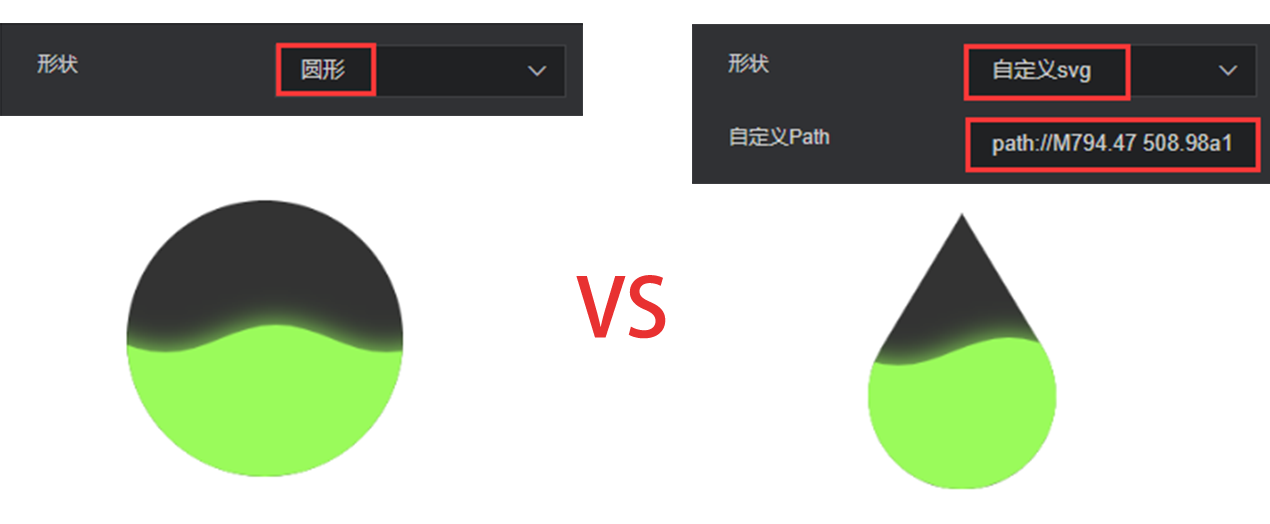
水球图是常规图表的一种,支持自定义SVG图形展示,能够通过自定义系列的文本或者图片达到多种效果,适用于展示单一数据的完成情况。本文档为您介绍基础款水球图各配置项的含义,帮助您快速准确地使用水球图组件。
配置
基础设置
width:组件在编辑器中的宽度
height:组件在编辑器中的高度
top:组件与编辑器顶部的距离
left:组件与编辑器左侧的距离
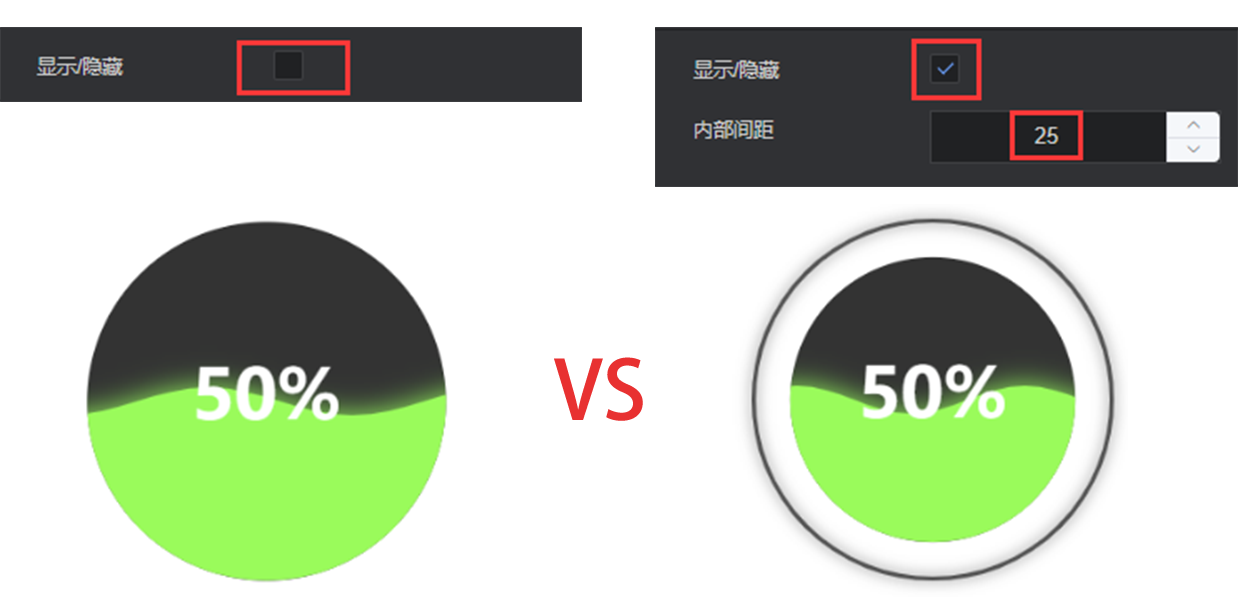
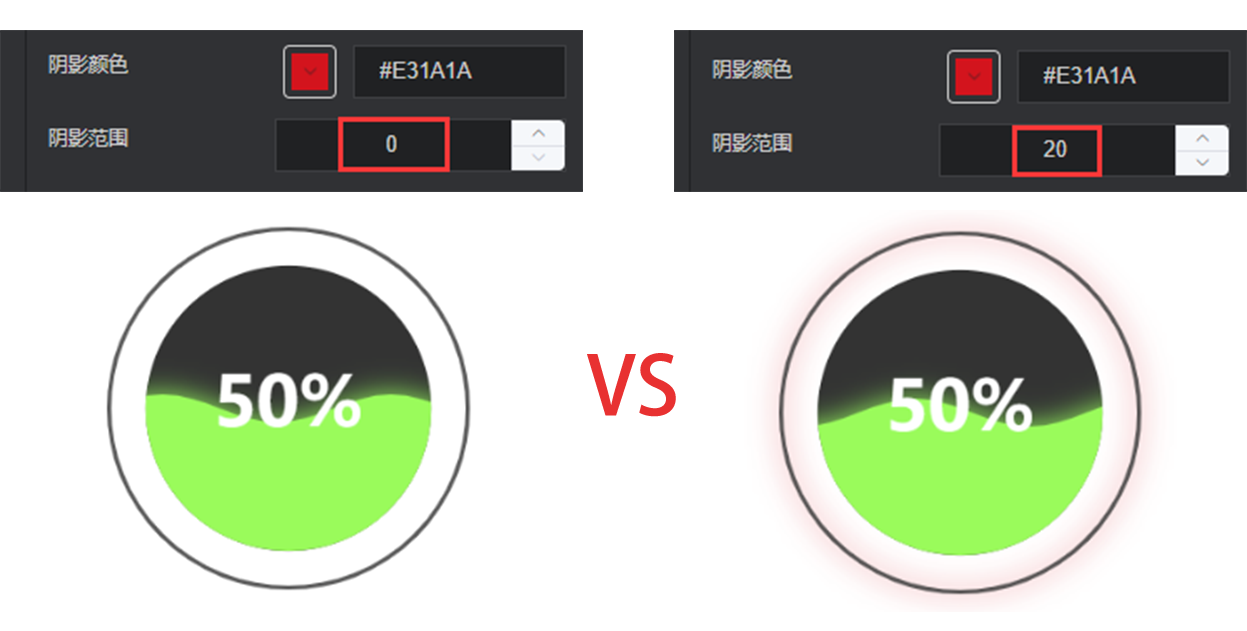
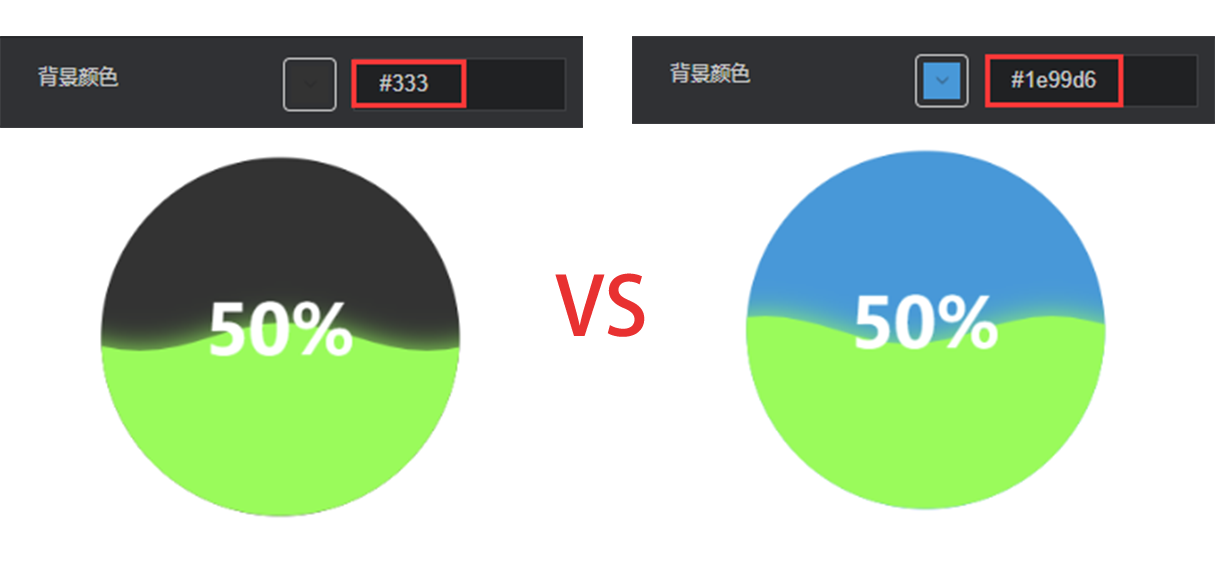
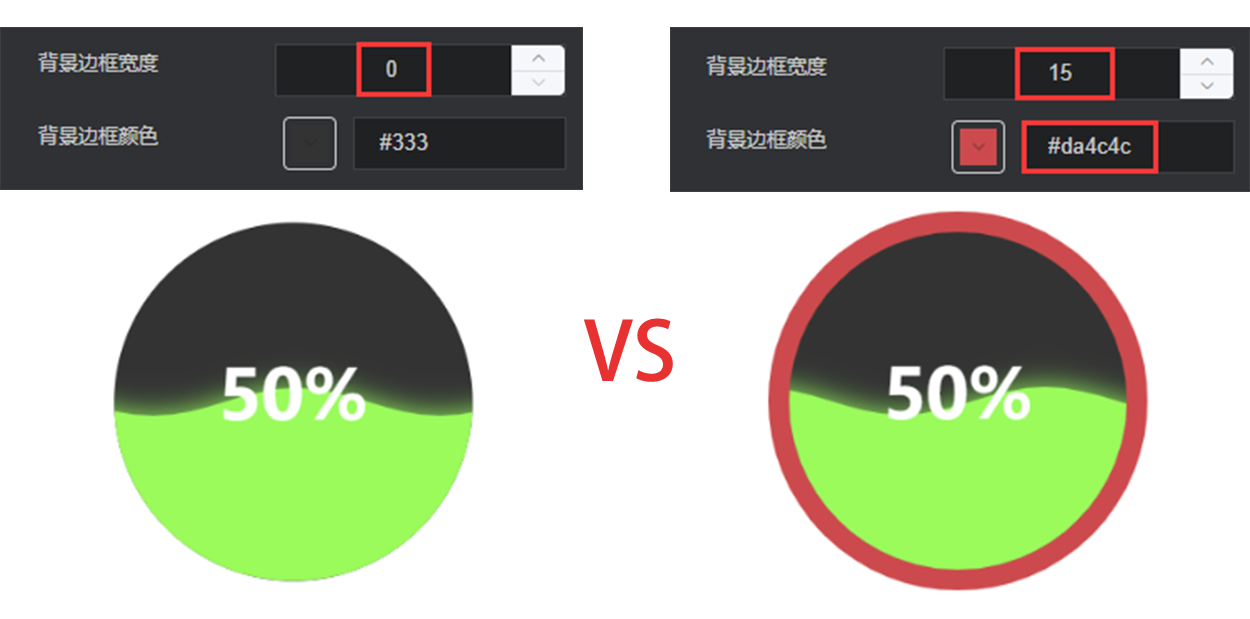
轮廓
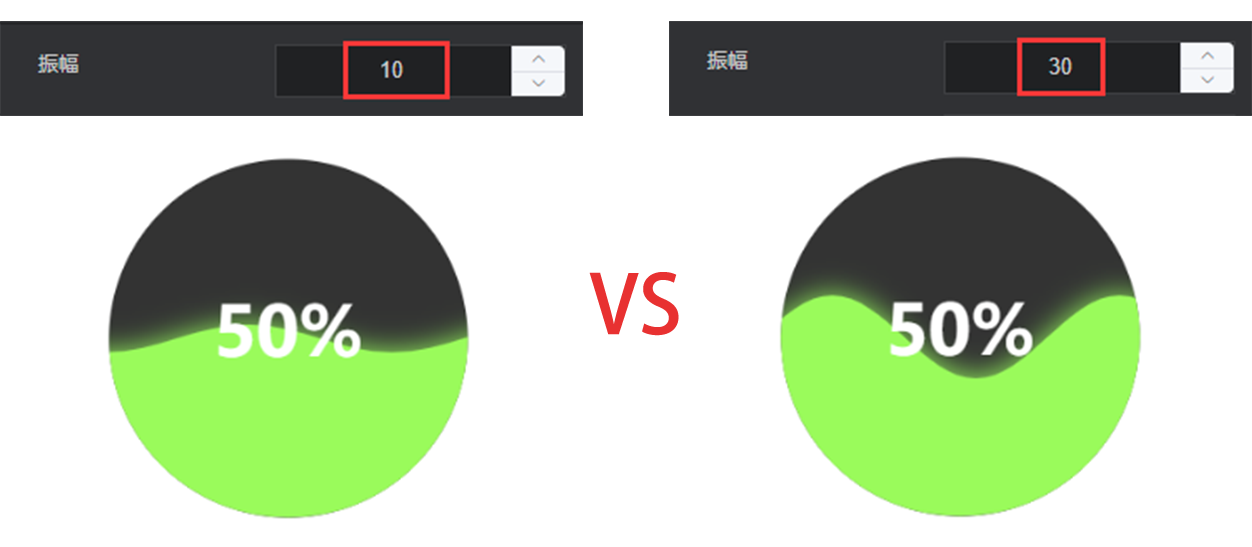
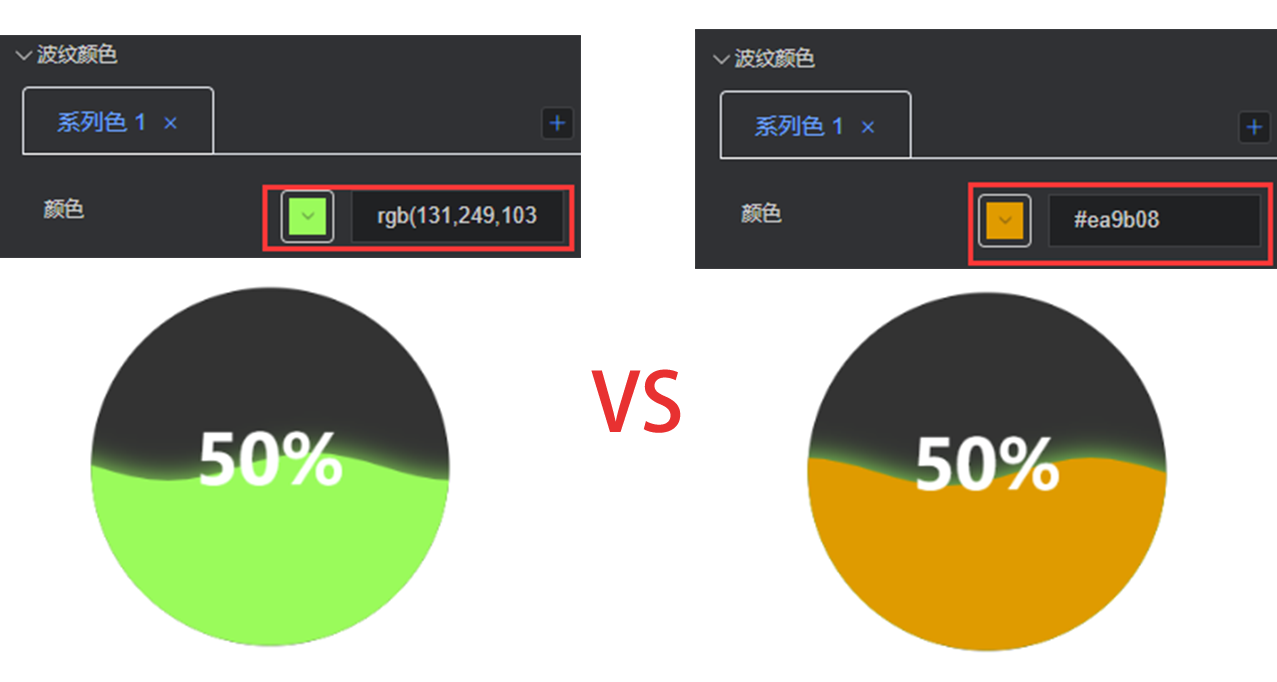
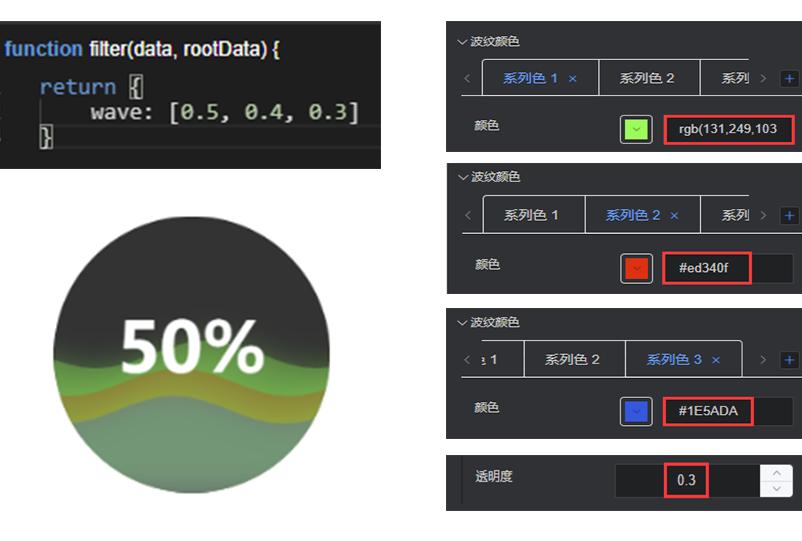
波浪
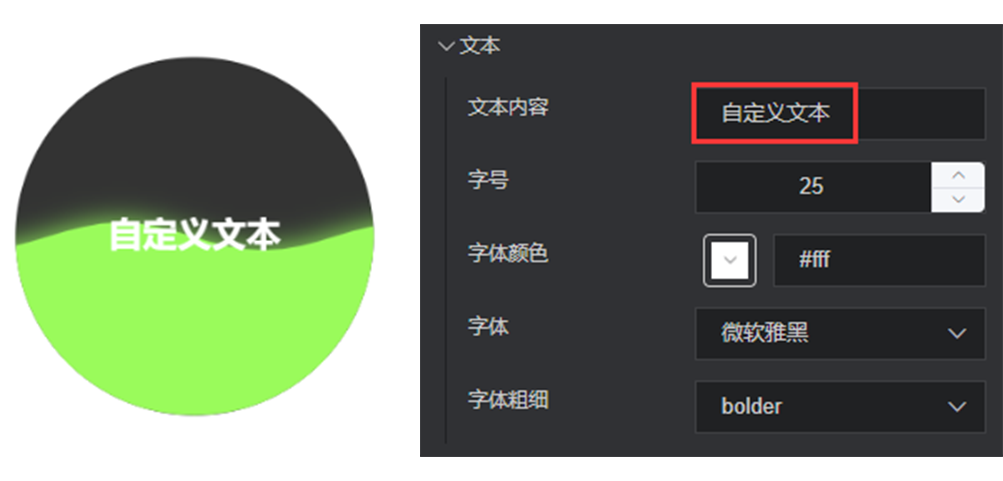
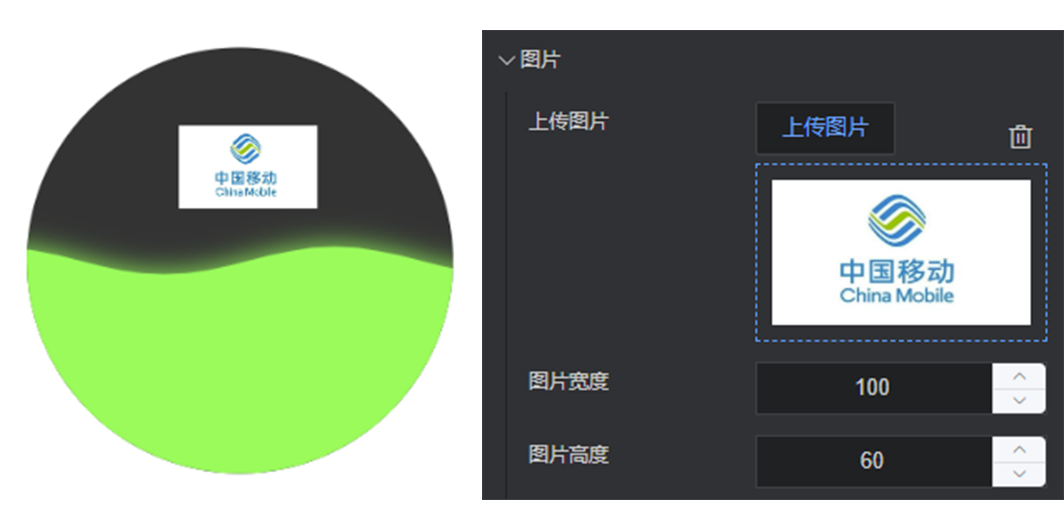
自定义元素
该配置项为一个数组,可配置多个自定义元素,自定义的元素可以是普通文本也可以是图片
数据
return [{
graphic:[{
text:"xxx"
},{
image:"https://xxx.png"
}],
wave:[0.5]
}]
如果在配置项和数据项均对自定义元素进行了配置,系统会优先选择数据项的配置
- wave:波浪的数据值,可配置多条波浪,取值0-1
graphic:自定元素集合
text:自定义的文本内容
image:自定义图片的在线链接地址